Design and Web team summary – 8 April 2022
Peter Mahnke
on 8 April 2022
Tags: Design
The Web and design team at Canonical run two-week iterations building and maintaining all of the Canonical websites and product web interfaces. Here are some of the highlights of our completed work from this iteration.
Web
The Web team develops and maintains most of Canonical’s sites like ubuntu.com, canonical.com and more.
New Azure SQL page
This iteration we’ve been busy with adding more pages to the sites that we maintain. We’ve built a new page to promote the SQL Server on Ubuntu Pro for Azure solution that we’ve co developed with Microsoft.

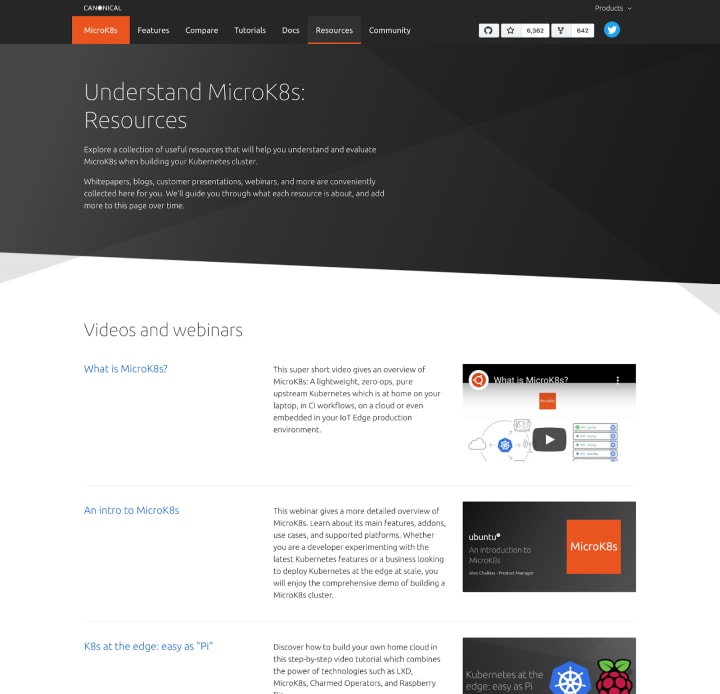
Microk8s.io resources page
We’ve also built a page for the microk8s.io microsite that aggregates resources that help users evaluate and understand Microk8s. Based on a similar page on the maas.io microsite, the new Resources page highlights videos, webinars, whitepapers, reports and blogs giving users a single place for all these resources presented in an editorial style.

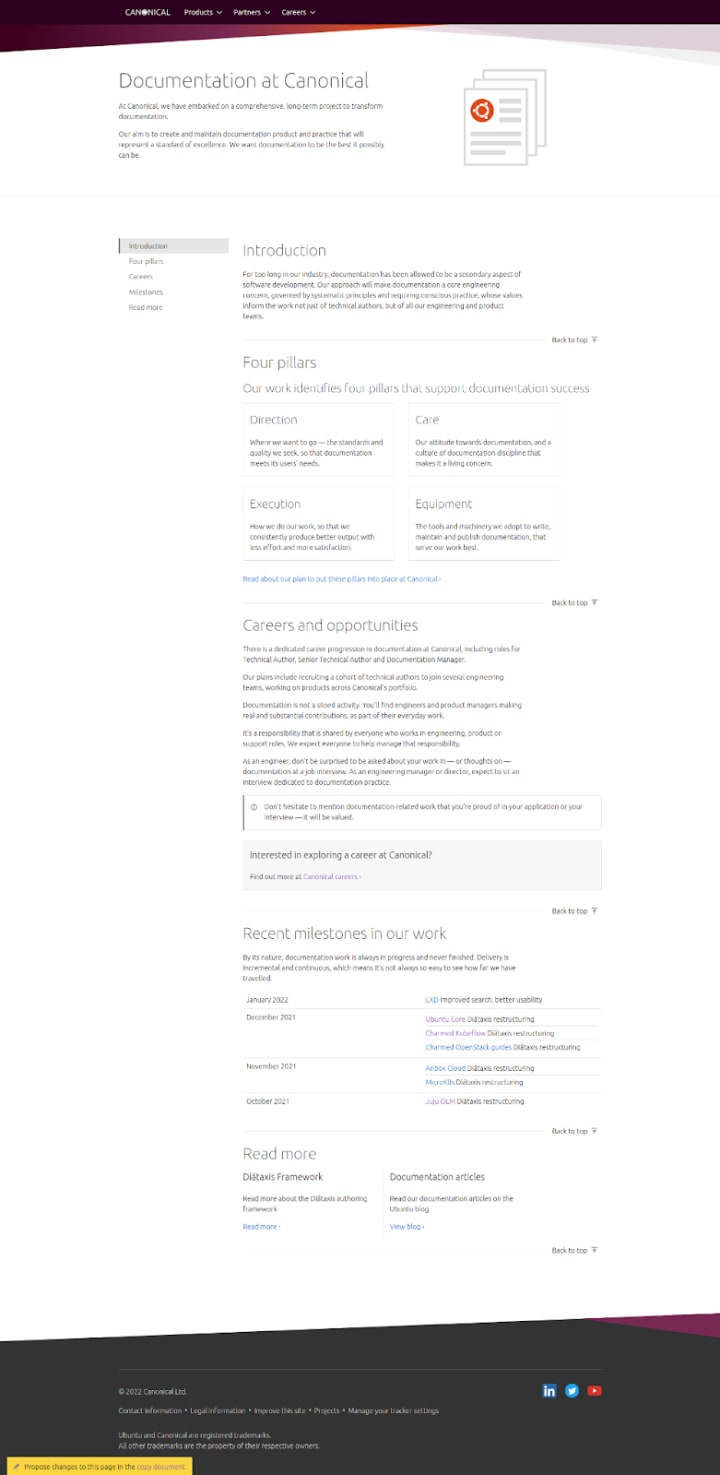
Page about Canonical’s documentation practice
Canonical has been undertaking a project to improve documentation practice across the company. As frameworks are put in place and more documentation is created, we’ve built a new page to communicate the practices, principles and milestones of this project. This page will continue to grow and evolve as the project progresses.

Apps
The Apps team develops the UI for the MAAS project and the JAAS dashboard for the Juju project.
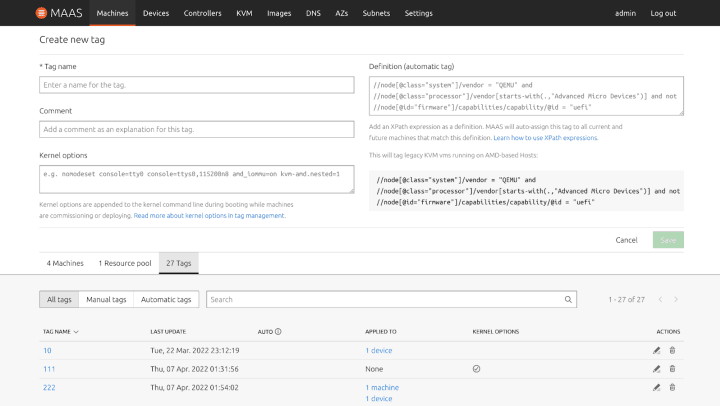
Tag management
We’ve completed the new UI for managing tags in MAAS which will be released in MAAS 3.2.
It’s now possible to add and remove tags from multiple machines via the machine list.

Tags can also be managed via the new tag list. This also includes a new feature where machines can be automatically tagged using machine attributes via XPath expressions.

We hope this will make managing tags in MAAS a whole lot easier!
Design system
Vanilla
The Vanilla team designs and maintains the design system and Vanilla framework library. They ensure a consistent style throughout web assets.
Aquanilla – our April Fool’s joke
For the April Fool’s joke this year we “rebranded” our Vanilla home page with a style inspired by retro Aqua UIs of Apple computers.
It started out as a small joke PR introducing Aqua-style buttons to Vanilla, created by Clem when he was a quest dev in our squad last iteration. With the 1st April approaching we decided to take it a step further and make a whole homepage out of it.
Accessibility
We also worked on improving our current side navigation’s accessibility. During our recent accessibility training we noticed that even when the side navigation was off screen, the list of nav items was still in the tab order of the page. This made poor user experience for keyboard navigation users. The fix ensures the navigation is removed from the tab order when it’s off screen, and you are only able to tab through the list items when the side navigation drawer opens.
Toolbar pattern sprint
We worked on designing a new toolbar component, which would allow designers to combine different types of tools in a single action bar. We looked into how other companies design their toolbars; what components could be included within one, and how it would behave. We are still working on specifications and visual design, as well as the responsive behaviour of the component.
Stepper pattern specification
This iteration we worked on a sprint to improve our stepper pattern. Firstly we did an audit of our products and sites to understand all the states that are needed, then we were able to define all the variations and recommended usage. We also did some visual benchmarking to help define the design direction. We will be publishing the full specifications once the team review is complete.
Brand
The Brand team develop our design strategy and create the look and feel for the company across many touch-points, from web, documents, exhibitions, logos and video.
BAU
A number of documents were completed for the Marketing and Product Management teams in this iteration.


T-shirts
The release t-shirt was designed for the upcoming 22.04 LTS release later this month as well as a number of designs for the AWS summit in the US.


Dell event
We designed a booth for our participation in the Dell Tech World event to be held in Las Vegas in May.

Desktop & server installer for Ubuntu 22.04 LTS
Third party drivers screens
Marketplace
The Marketplace team works closely with the Store team to develop and maintain the Snap Store site and Charmhub site.
CharmHub
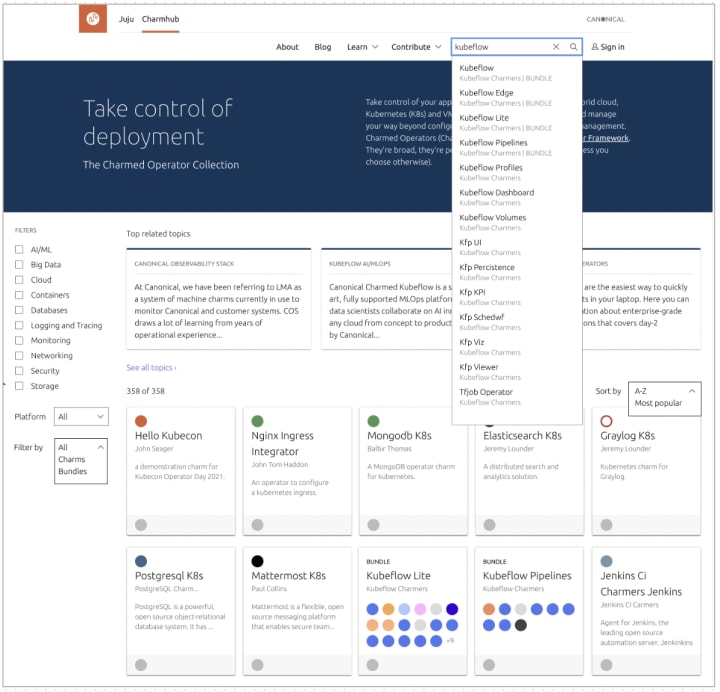
Bundles discovery
Where did the Bundles go?
Within the new store, we don’t have the easy way of finding Bundles anymore.
We have been working on improving the user experience of users looking for Bundles.
We will be able to filter by Bundles or Charms and sort them.
Moreover, while performing a search on keywords, we’ll be able to find Bundles at a glance , on top of the auto-complete list of suggestions, by order of relevance.

After a search, Bundles will be on top of the results.
We are also working on a visual distinction between Bundles and Charms. Those images are still reflecting work in progress.

Team posts:
We are hiring!
With ♥ from Canonical web team.
Talk to us today
Interested in running Ubuntu in your organisation?
Newsletter signup
Related posts
How we ran an effective sprint to refresh our website, Part 1
Part 1 of how we ran a design sprint to refresh our website. Sharing what worked, what didn’t, and lessons from designing for open source in mind.
A deep dive into our grid system and typography for the A4 format
We recently redesigned our whitepapers as part of our broader rebranding project. Let’s look at some of the ideas behind our approach to layout and...
An Introduction to Open Source Licensing for complete beginners
Open source is one of the most exciting, but often misunderstood, innovations of our modern world. I still remember the first time I installed linux on my...
